Freeform Boards
Find out how to plan your writing project in Motif with Freeform Boards.
Freeform Boards are flexible whiteboards you can use to plan your story.
With Freeform Boards, you can store, manage, and organize your drawings, diagrams, images, and notes.

Common use cases for Freeform Boards include:
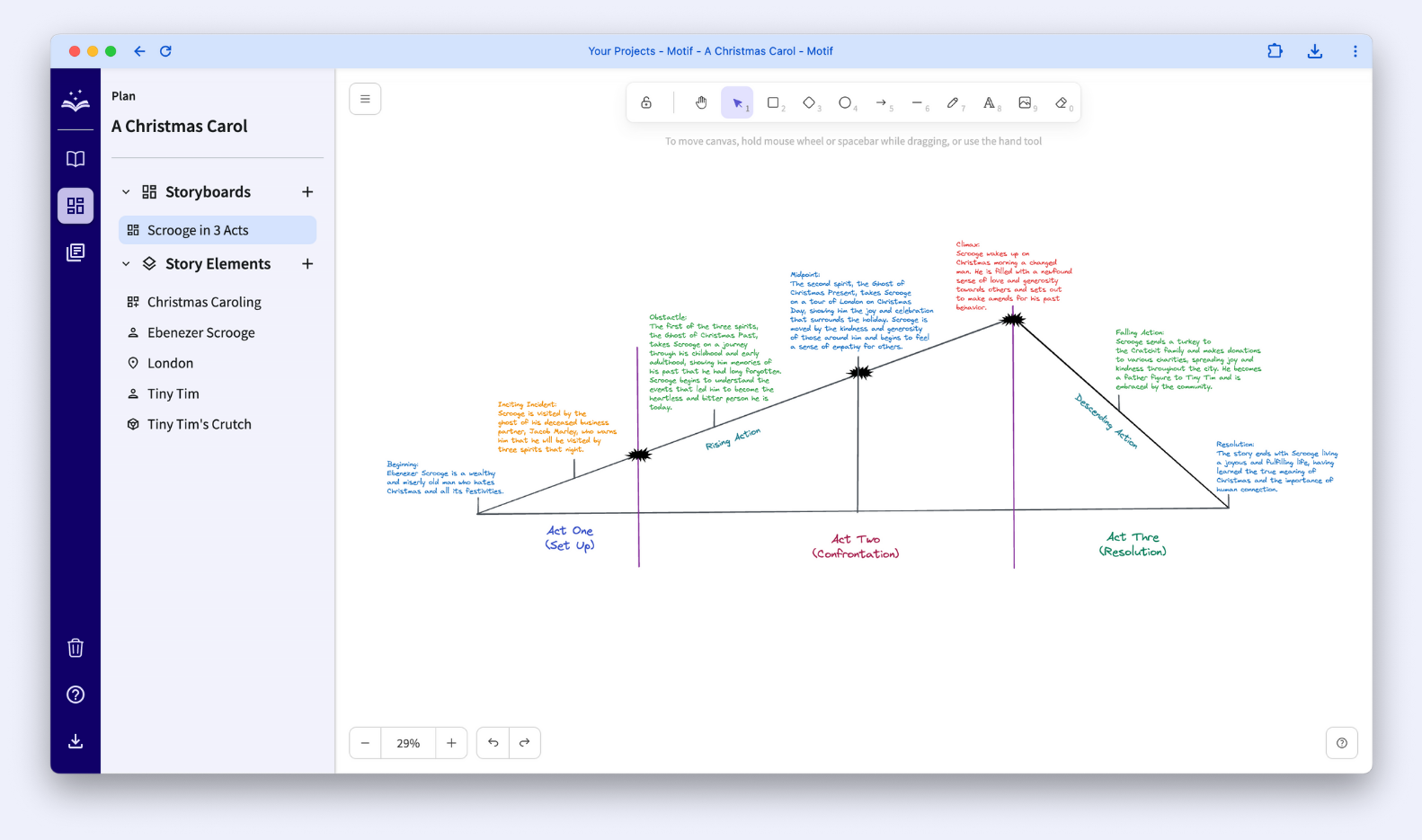
- Drawing a plot arc
- Brainstorming ideas
- Creating timelines
- Sketching maps
- Collecting character images
- Creating family or character relationship trees
Things to Know
- Only Pro users can add images to Freeform Board
- If you downgrade from Pro, you will not be able to edit images you’ve added to Freeform Boards
How to Add a Freeform Board
Open a project from the Your Projects page of the app. Navigate to the “Plan” tab.
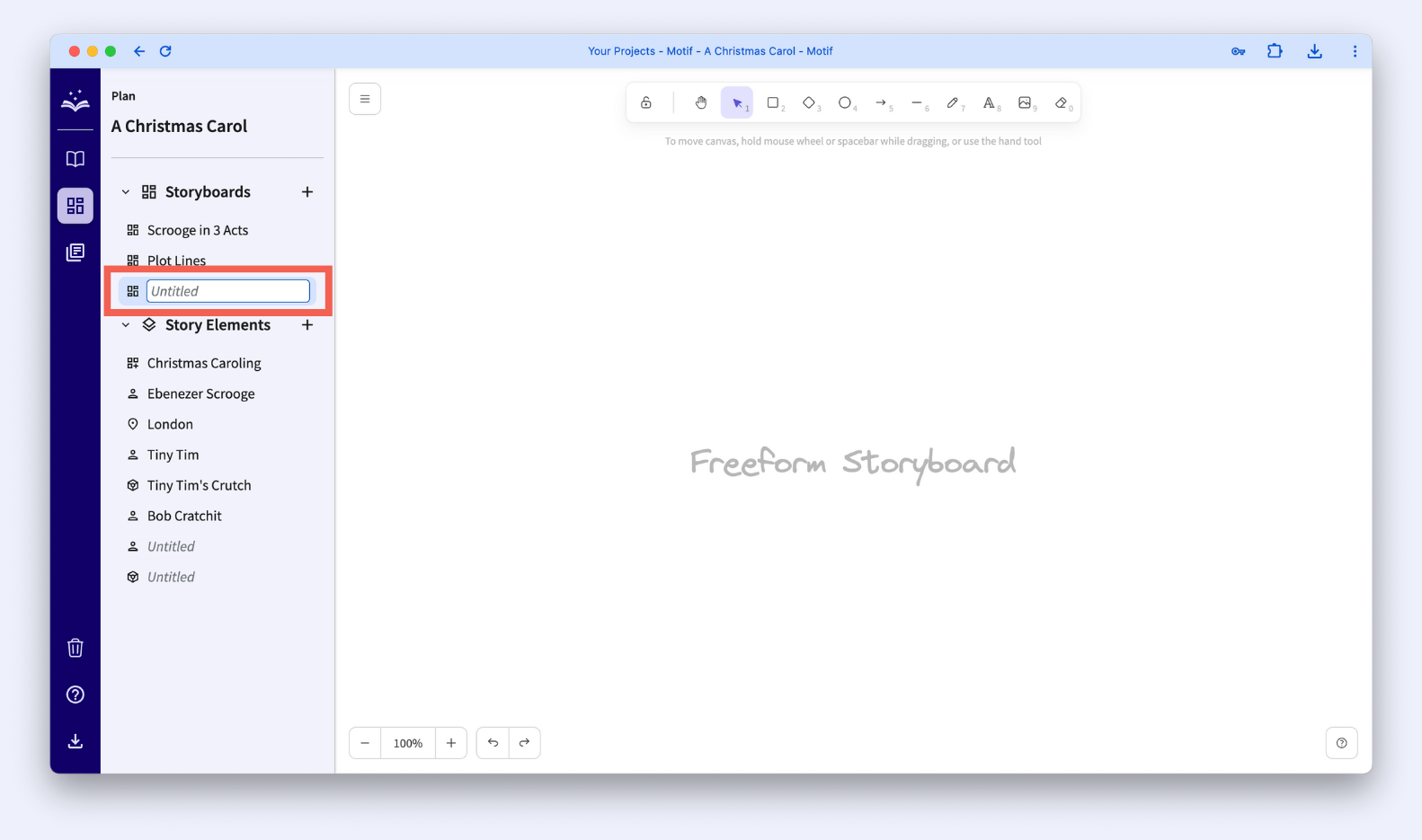
Select the “+” icon next to “Boards”, then select “Add Freeform Board.” A new board will automatically open named “Untitled”. To change the name, click the “Untitled” name and enter the new name for your board in the input field.

Draw in a Freeform Board
There are multiple tools to draw and diagram in Freeform Boards. At the top of your canvas, you will see a bar with the following icons and functions:
- Lock: Use this to keep your selected tool active for multiple uses.
- Hand: Panning tool. Use this to navigate the view of your canvas.
- Arrow: Selection tool. Use this to select objects, text, or images you add to the canvas.
- Rectangle: Use this drawing tool to create squares and rectangles on your canvas.
- Diamond: Use this drawing tool to create diamonds on your canvas.
- Ellipse: Use this drawing tool to create circles and ellipses on your canvas.
- Arrow: Use this drawing tool to create arrows on your canvas.
- Line: Use this drawing tool to create lines on your canvas.
- Pen: Use this tool to draw freehand on your canvas.
- Text: Add text to your canvas.
- Image: Open your files to insert images on your canvas. (Pro users only)
- Eraser: Erase text, objects, or images from your canvas.
Editing Objects
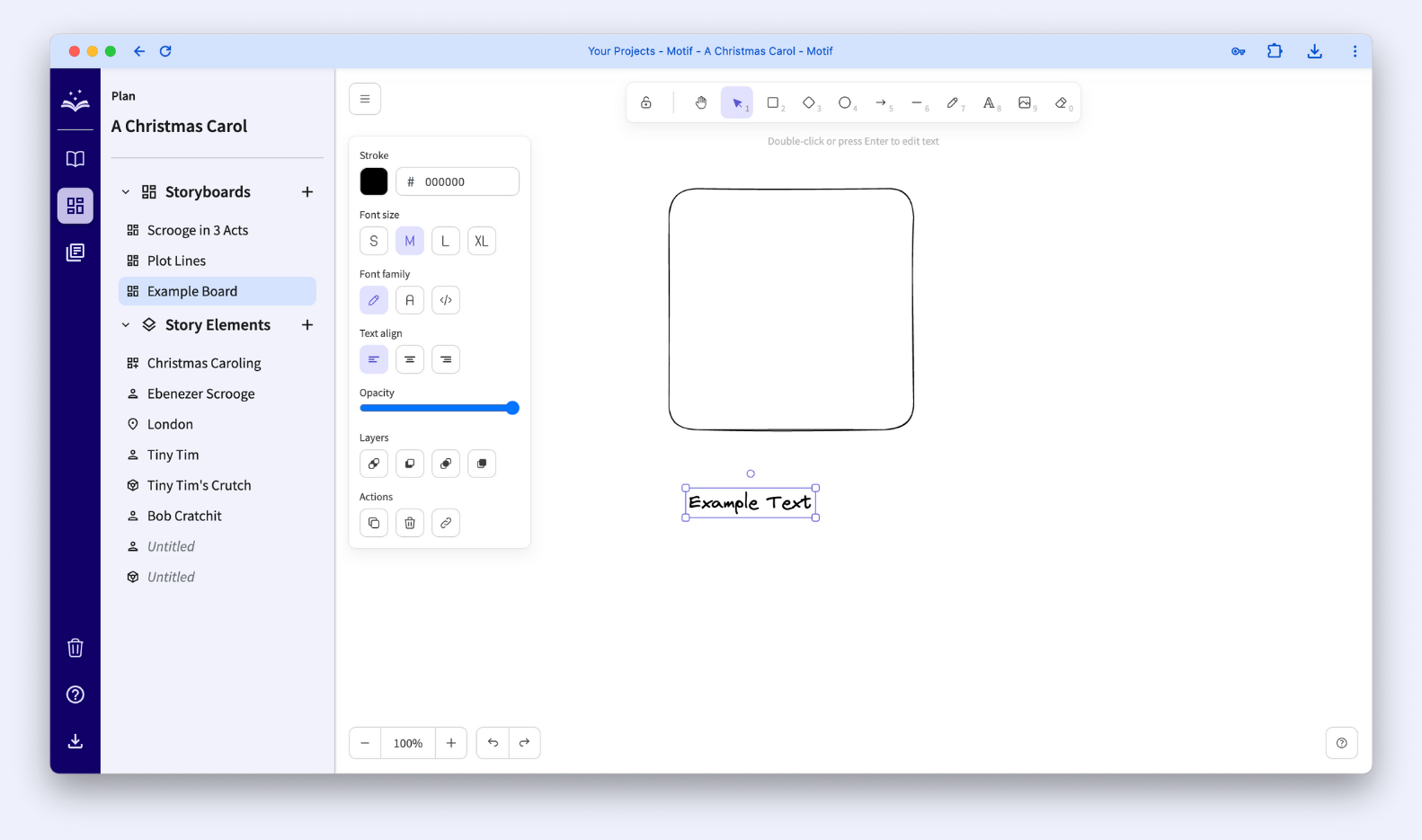
When you add objects to your canvas, such as a rectangle, you will have the option to adjust the outline color (“Stroke”), background color, line thickness (“Stroke width”), line style (“Stroke style), line sloppiness, corner rounding, and opacity. For arrows, you can also adjust the arrowhead.
Use “Layers” to adjust the object layer, and send it behind other objects or bring it forward.
When you select the object, you will also be able to duplicate, delete, or add a link to it.
You can change the size and shape of your object by dragging out the corners or sides.

Editing Text
When you add text to your canvas, you will have the option to adjust the color (“Stroke”), font size, font family, text alignment, and opacity.
Use “Layers” to adjust the text layer, and send it behind other objects or bring it forward.
When you select the text object, you will also be able to duplicate it, delete it, or add a link to the text box.
You can change the size of your text by dragging out the corners or sides of the text box. There are currently no options to wrap text onto new lines.

Pro Users: Add Images to a Freeform Board
There are two ways to add an image to a Freeform Board:
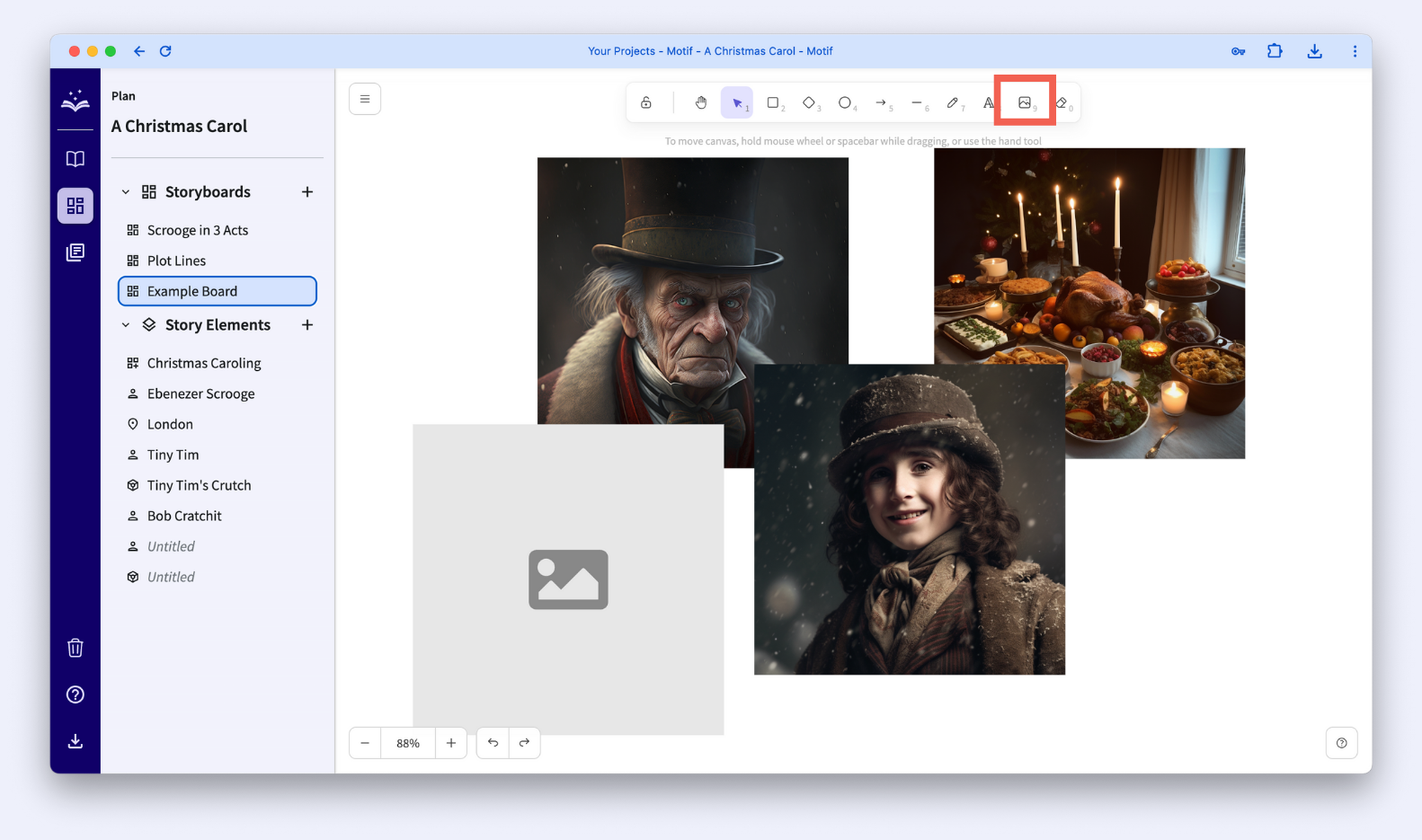
- Select the “Image” icon from the bar at the top of the canvas. This will open your file finder, where you can select an image and add it to your canvas.
- Drag and drop an image directly onto the canvas.

There are several limitations to images in Freeform Boards. Only one image can be added at a time and Freeform Boards have a max file capacity of 10MB, and an individual image cannot be over 2MB.
If you insert an image over 2MB, you will receive an error message that your image is too large.
If you add multiple images that add up to more than 10MB, the most recently added images will not save properly and show up as placeholders.
When you select an image, you can use “Layers” to adjust the image layer, and send it behind other objects or bring it forward.
You will also be able to duplicate, delete, or add a link to the image.
Advanced Options: Export, Gridlines, and More
In the upper left corner of the Freeform Board canvas is a hamburger menu with several advanced options:
- Save to: Save the Freeform Board file to your computer. This will save in a unique file format (.excalidraw) that you can upload to a new Freeform Board and continue editing the object layers or adding to the canvas.
- Open: Open your file finder to upload images or a saved Freeform Board.
- Export Image: Download your Freeform Board to your computer as a PNG or SVG file.
- Show Grid: View or hide gridlines on your canvas.
- Reset the Canvas: Remove all objects from your canvas.

In the bottom left corner of your canvas, you also have the option to zoom in and out, or undo and redo actions.
.svg)



